Progressive Web Applications (PWAs) are web applications that help us to use the application in both mobile and web browser. They uses the modern technologies to handle it as a mobile app without installing from any app store or play store. PWAs are platform-independent, ensuring they work on any device browser.
Advantages of PWAs:
- Progressive: They work for every user, regardless of the browser or platform, by enhancing functionality progressively with more advanced features.
- Responsive: PWAs adapt to different screen sizes and orientations, providing a seamless user experience on mobile, desktop, or tablet.
- App-like Experience: PWAs feel like native apps with fast performance and engagement features like push notifications.
- Installable: Users add PWAs to their home screen without needing app stores, and they launch them in full-screen mode like native apps.
How to implement PWA in a project?
We will create a basic web app that shows how to implement a Progressive Web Application. We will be focusing only on the core components like basic HTML page, some styling and the essential PWA features like manifest.json file.
1. HTML Page (index.html)
This simple HTML page displays a header and paragraph, and it shows how to links the PWA-specific files (manifest.json):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Simple PWA Example">
<title>Simple PWA</title>
<link rel="stylesheet" href="styles.css">
<link rel="manifest" href="manifest.json">
</head>
<body>
<div class="container">
<h1>Welcome to My Simple PWA!</h1>
<p>This is a basic Progressive Web App example.</p>
</div>
<script>
// if any
</script>
</body>
</html>
- The
manifest.jsonfile is linked in the head, which provides metadata about the PWA.
2. CSS for Styling (styles.css)
Add the essential css styling to the above created html page in the styles.css file (optional)
3. Manifest File (manifest.json)
The manifest.json provides important metadata that defines how the app behaves when installed on a user’s device. This file allows the browser to recognize the app as a Progressive Web App, enabling users to add it to the home screen and providing a more app like experience.
Below code explains how you need to define the properties of a manifest file:
{
"name": "Simple PWA",
"short_name": "PWA",
"description": "A simple PWA example",
"start_url": "/index.html",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#007BFF",
"icons": [
{
"src": "icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Key Properties Breakdown:
name: “Simple PWA”
- The installation prompt and the app’s splash screen will display this name. It helps users identify the app. When users install the app, they will see ‘Simple PWA’ on their device’s home screen.
short_name: “PWA”
- This short name is used when there’s limited space (eg. on the home screen or in system UI). It ensures that the app name remains readable without being cut off. Suppose, if there is no sufficient space on your mobile device, the app will be labeled as ‘PWA’
description: “A simple PWA example”
- You don’t actually need this. But this is good practice as it helps users understand what the app does when browsing or installing it.
start_url: “/index.html”
- This is the initial url that loads when the app is first launched from the user’s home screen. It determines the first page the user sees.
display: “standalone”
- This property controls the display mode of the PWA. Setting it to
"standalone"ensures that the app appears without the browser’s UI, making it look and behave more like a native app.
Other Display Modes:
fullscreen: The app takes up the entire screen, similar to native apps.minimal-ui: Minimal browser UI is shown (back/forward buttons but no address bar).browser: Standard web page display with full browser UI.
background_color: “#ffffff”
- This sets the background color of the splash screen shows when the app is initially loading.
theme_color: “#007BFF”
- The
theme_colorproperty defines the color of the app’s top bar when the PWA is running.
icons:
- Icons provide images that represent the PWA on the user’s device.
Example:
Now lets see an example of how these applications will look like in a mobile view and a laptop view:
- In Mobile View
First, when we open the application in any search browser, it will ask, whether we need to install it.

After installing, the app icon will show like below along with out other apps in mobile.

When we open it, it will servers as an app like experience.


- Laptop View
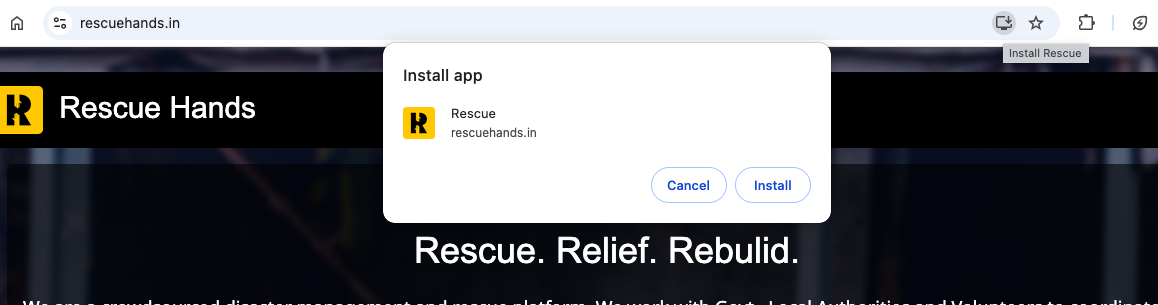
When we open the application, it will ask for installation

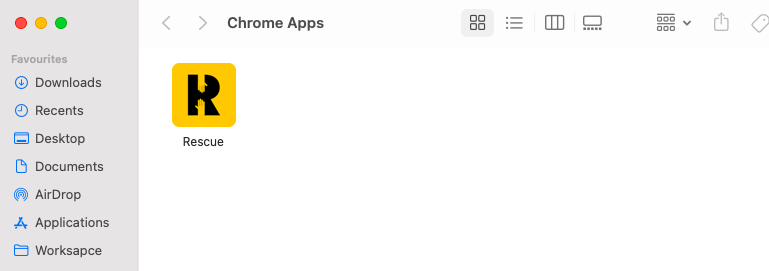
Once installed, the app will show in the apps section

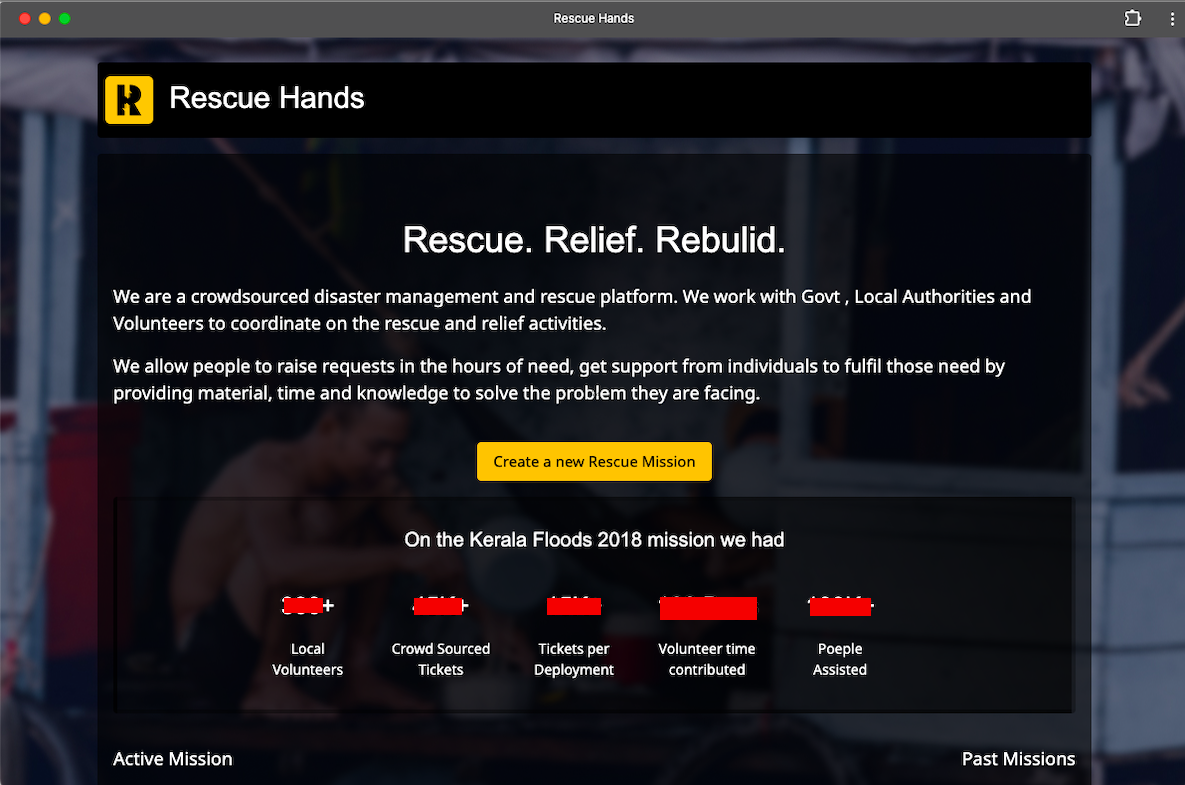
And when open, it will show like this:

What we got at the end?
Progressive Web Applications represent the advancement in modern web development, reducing the gap between web and native apps. By integrating these technologies, PWAs offers enhanced performance and mobile like app experiences. They are accessible across devices, require no installation, and improve user engagement.
From the businesses stand point, Progressive Web Applications can reduce development costs by unifying web and mobile experiences. For users, PWAs provide fast, reliable, and seamless interactions. As a result, PWA enhance flexibility, accessibility, and performance.

Software engineer working as a full stack developer.
